Quando si realizza un sito web, sarebbe buona regola non mettere tutto subito online, ma sviluppare e testare tutto in locale, sul proprio pc, per poi passare online quando si è ragionevolmente certi che il sito sia abbastanza (per non dire del tutto) completo. Anche in termini di prestazioni, sicuramente il sito web in locale permette tempi di attesa e caricamento estremamente più brevi.
Basta fare un giro in rete per rendersi conto che esiste un modo semplicissimo per avere un sito web in locale, ovvero installare un software che si chiama Xampp, esistente sia per Windows che per Linux. Personalmente, usando Linux, è una soluzione che non condivido, in quanto il sistema operativo del pinguino possiede tutti gli strumenti per mettere su il nostro piccolo server locale su cui caricare il nostro sito web in locale (detto anche LAMP, ovvero Linux Apache MySQL PHP), più qualche piccolo accorgimento che, soprattutto nel caso di un sito sviluppato con Wordpress, possono tornare utili (di questo però parlerò nella seconda parte di questa guida).
Cominciamo!
Per prima cosa installiamo Apache (il webserver che ci servirà per far "girare" il nostro sito):
sudo apt-get install apache2
A questo punto, apriamo un browser e andiamo all'indirizzo:
http://localhost
E se tutto è andato bene, visualizzeremo una pagina del genere:
 Bene, passiamo ad installare tutto il resto:
Bene, passiamo ad installare tutto il resto:
sudo apt-get install php5 libapache2-mod-php5 mysql-server
E al termine riavviamo Apache:
sudo service apache2 restart
Per testare il PHP, basta creare un file con estensione .php, ad esempio test.php, con all'interno le semplici righe di codice:
Poi creiamo una directory (come root) all'interno di /var/www/ (la directory predefinita di Apache per i nostri contenuti web), le assegnamo i permessi giusti, ad esempio, supponendo di aver creato la directory myfiles, con il comando:
sudo chmod 777 /var/www/myfiles
Copiamo al suo interno (ora potremo farlo anche da utente normale) il file che abbiamo creato prima e puntiamo il browser su di esso, ovvero andiamo all'indirizzo:
http://localhost/myfiles/test.php
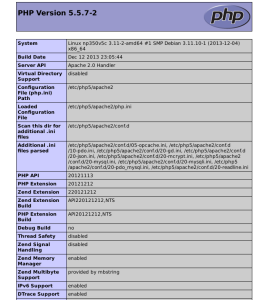
Avremo come risposta una pagina che riassume la configurazione di PHP, tipo questa:
 Infine, per testare MySQL, proporrei di installare phpMyAdmin, comodissa utility per la gestione dei database:
Infine, per testare MySQL, proporrei di installare phpMyAdmin, comodissa utility per la gestione dei database:
sudo apt-get install phpmyadmin
Al termine dell'installazione, testiamo andando col browser all'indirizzo:
http://localhost/phpmyadmin
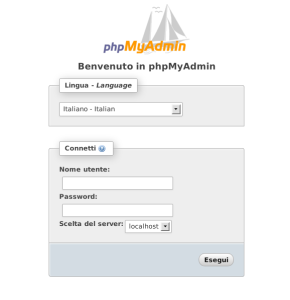
Avremo una maschera di loèong> come questa:
 Il nome utente e la password saranno ovviamente quelli che avete definito in fase di installazione (personalmente, anche se non si dovrebbe fare, spesso uso l'utente root senza password).
Il nome utente e la password saranno ovviamente quelli che avete definito in fase di installazione (personalmente, anche se non si dovrebbe fare, spesso uso l'utente root senza password).
Abbiamo finito, il nostro server è completo, basta inserire i nostri contenuti web da testare in /var/www/directory_personale e andarli a visualizzare nel browser tramite localhost. Stessa storia ovviamente vale per Wordpress, basterà copiare i files di installazione in quella directory e avviare l'installazione esattamente come faremmo online e potremo iniziale a sviluppare il sito web in locale, con la possibilità di testare tutti i suoi componenti.
E il bello è che lo avremo sempre a disposizione! Senza dover avviare un apposito programma!! ;)
Appuntamento alla seconda e ultima parte di questa guida per continuare a parlare di Wordpress..
Alla prossima..